Discovering a Solution for Local Events and Creativity in One Place
With more people seeking creative outlets and meaningful experiences, the goal was to support local businesses and foster a sense of community by making it easier for users to find and engage with these opportunities.
Competitive Analysis
Conducted market research and competitive analysis on leading event discovery apps. Initially approached the project as a discovery-focused app, but after deeper analysis and multiple revisions to the competitive landscape, I pivoted to a planning-oriented approach.
Primary Research: Survey & User Interviews
To validate the concept and uncover user pain points, I conducted surveys for quantitative insights and user interviews for deeper behavioral understanding.
85%
78%
68%
Define
Crafting the User Persona
Designing for Organized, Social Planners Who Value Efficiency
Pain Points and Frustrations in Planning
Understanding User Needs from Journey Mapping
User journey mapping highlighted key frustrations, like coordinating with groups and scattered tools and developed the primary needs of the app.
Problem to solve: Urban explorers struggle to discover and plan visits to unique local spots, as existing platforms prioritize established venues, making coordination time-consuming and unreliable.
Prioritizing Features using the RICE Methodology
With many potential features, I defined the MVP by aligning scope with user needs and business goals. Prioritized based on high-impact, feasible features to create a focused, scalable foundation before design.
Concept testing revealed users craved seamless collaboration, so I introduced these three features to simplify decision making and make planning easy AND fun.
IDeATING
Developing the MVP to remove friction and add to joy to planning
Developed iterations of the site map and user flows, focusing on the MVP: simplifying friend coordination. The main task flow showcases our user, Jenna, going through the coordination process of booking and paying for an event with her friends. There are 3 paths, happy, alternative and error.
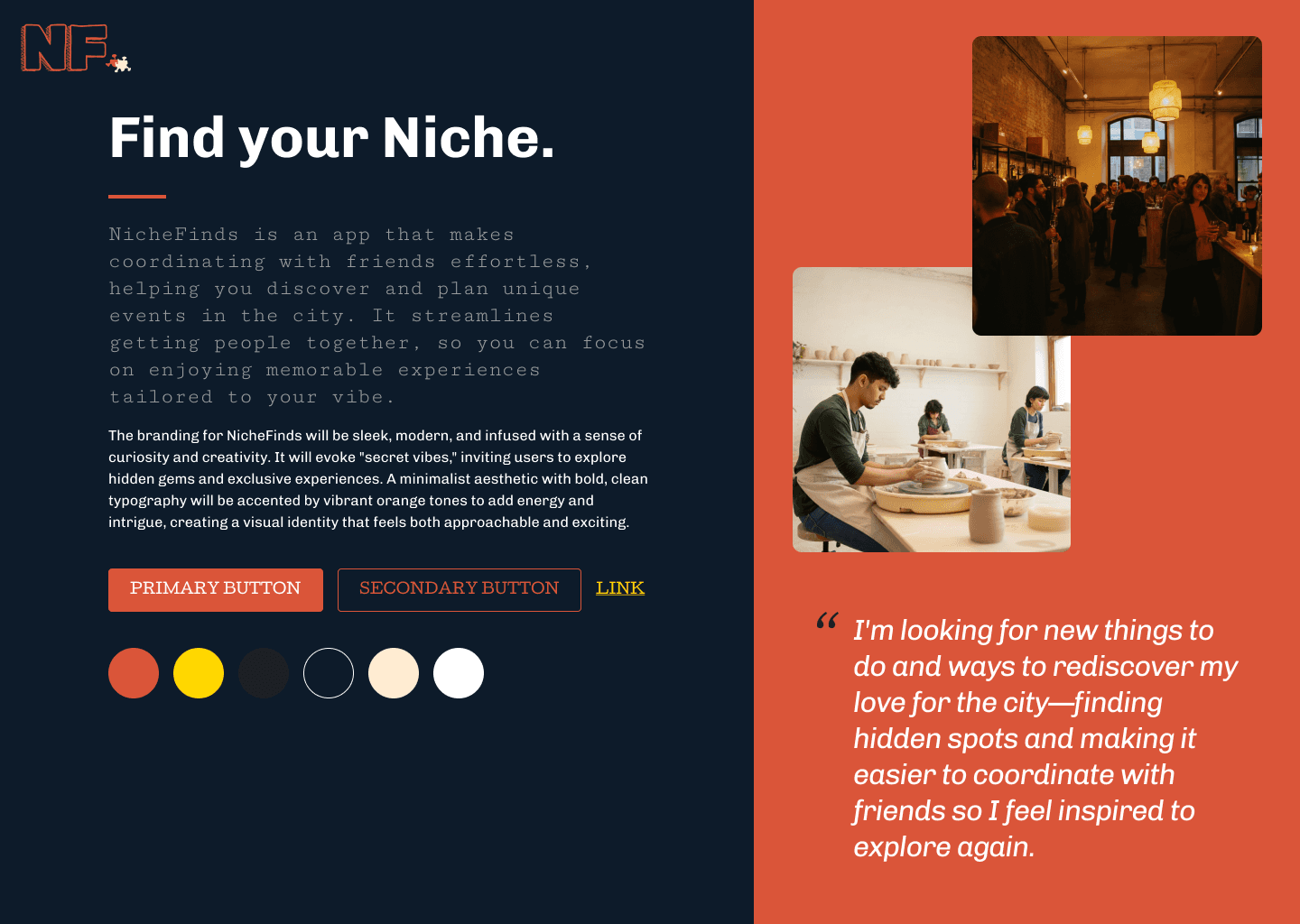
Crafting a Sleek, Niche-Focused Brand Identity
Through an iterative exploration, achieved a sleek, niche-focused identity. Experimenting with logos and colour palettes.
Prototyping
Visualizing Solutions to Address Coordination Challenges
Designed low-fidelity wireframes to map out the key features and flows, focusing on simplifying group coordination. By creating multiple iterations, I tested and refined ideas to ensure the design met user needs and tackled pain points effectively.
TestING
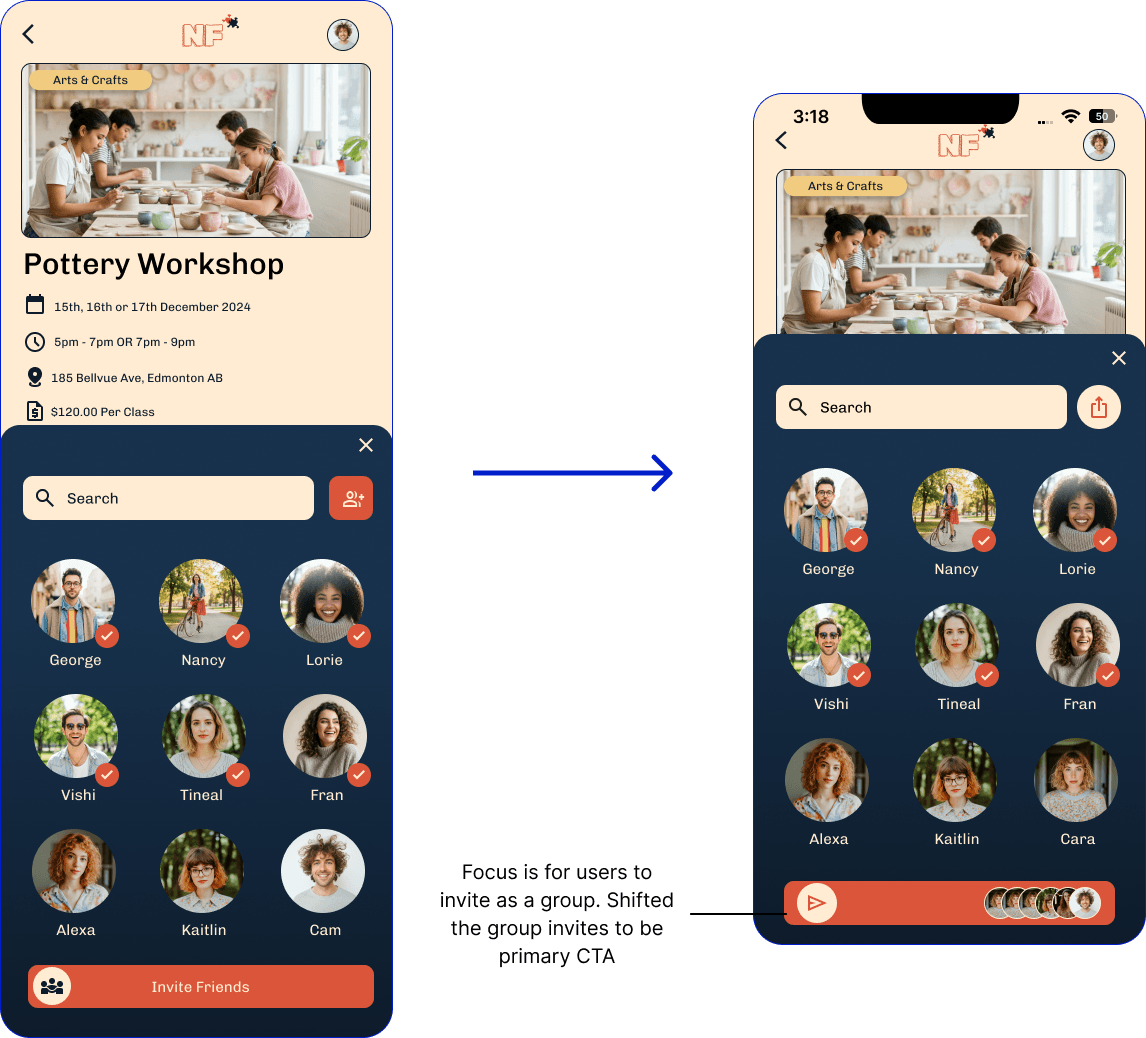
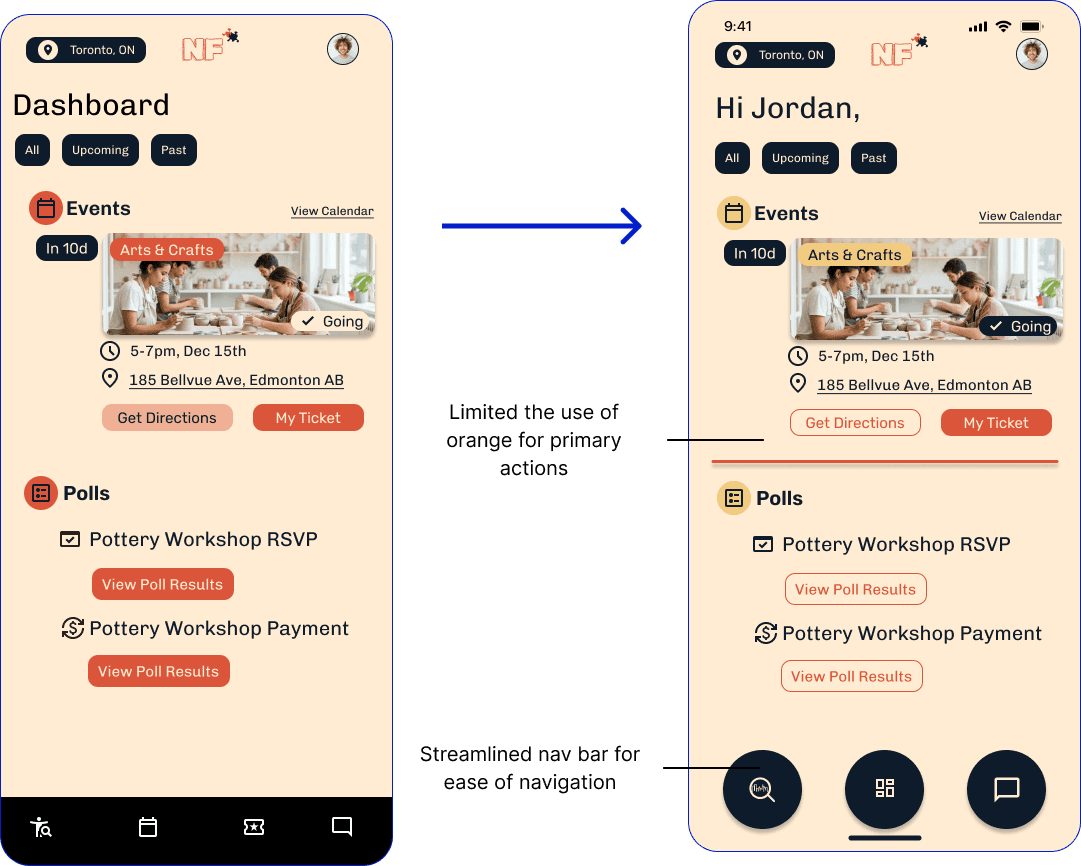
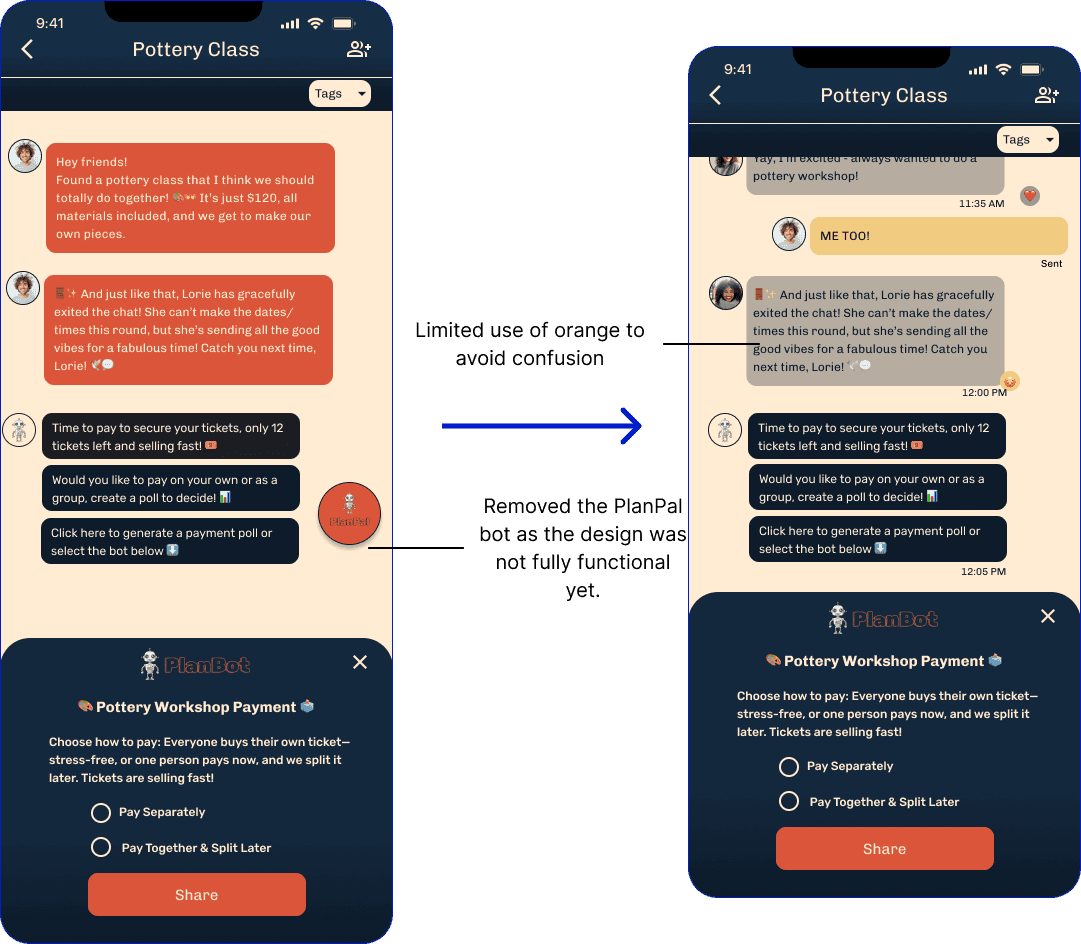
Enhancing CTAs and Navigation for Future Iterations
For usability testing, I created five key tasks for users to complete, including inviting friends to a pottery class, sharing an RSVP poll, voting and messaging, sending a payment poll, and viewing their ticket. The goal was to test the clarity and flow of the coordinating process.